

- #NOTHIRST MONEYWELL FULL#
- #NOTHIRST MONEYWELL SOFTWARE#
- #NOTHIRST MONEYWELL CODE#
This action is performed by incorporating the proven envelope-budgeting system all displayed through the MoneyWell interface.
#NOTHIRST MONEYWELL SOFTWARE#
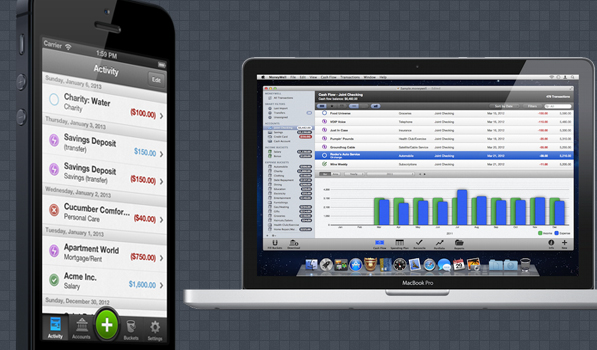
Obviously, this only works between two fixed devices if you want to synchronize with several phones/desktop apps, you have to assign a unique ID to each and keep different states for different devices/apps. MoneyWell, a product by NoThirst, is a personal finance software that essentially helps users increase their overall net worth and wealth while simultaneously reducing debt. Thus, there are no conflicts (the device always wins).
#NOTHIRST MONEYWELL FULL#
After phase 1 (device to desktop), I just make a full replacement of objects on the device with the ones on the desktop. Actually, in this case I decided to use a simpler approach I don't keep track of the state on the desktop.
#NOTHIRST MONEYWELL CODE#
You may take a look at the code for Task Coach for an example (SVN repository on SourceForge, it has both the desktop app in Python and the iPhone app). Some conflicts may be avoided if the Modified state is kept for each field, so that for instance an object with a modified Subject on the device and modified Summary on the desktop will not trigger a conflict. The state stays to Modified on the desktop so that these choices are propagated back to the device in phase 2.
modified/modified: The user decides which values to keep, maybe on a field by field basis. Else, the object goes into state New on the desktop so that it is restored on the device in phase 2. deleted/modified: If the device wins, the object is actually deleted from the desktop. If the user chooses to trust the device, the desktop object is replaced with the device one else, the desktop does nothing and keeps the deleted state, so that the object will be removed from the device in phase 2. There are two types of possible conflicts, depending on the device/desktop states: Objects on the desktop go into state None or are deleted from storage as well, and sync is over. There are no conflicts possible since all objects are in state None on the device. Then, the desktop sends its own changes to the device. In any case, the object goes into state None on the device, or is deleted from storage if its state was Deleted. The desktop asks the user to resolve conflicts if one of these has a status != None on its side. When synchronizing, the device first sends to the desktop all objects with a status different than None. New -> Actually deleted (it may be removed from storage). The following transitions happen when the object is modified:Īnd the following ones when it is deleted: Typically, my objects are in one of these states: I've had to implement this for Task Coach, so here are a few ideas:Ī modification flag is enough, a timestamp doesn't really provide much more information. Free+ This software is liberal to download and use, but contains in-app purchases (IAP) to unlock additional content or functionality. The SyncML specification may be of help, but it's quite hard to read and obviously biased towards SyncML. Examples include open-source, freeware software, like free programs supported by advertising.




 0 kommentar(er)
0 kommentar(er)
